Masonry Layoutmasonry Style Drag And Drop Cards
Dashboards are everywhere, however not all of them are so cool like others. A dashboard that allows the user to move a widget from one position to another and this configuration is saved somewhere and rendered again everytime the user comes back is one of the best features that you can implement inside an administrative application. Fortunately for you, implementing such feature on your project can be made in matter of minutes using an open source plugin.
- Masonry Layoutmasonry Style Drag And Drop Cards Printable
- Masonry Layoutmasonry Style Drag And Drop Cards Online
- Masonry Layoutmasonry Style Drag And Drop Cards Price Guide
Pitifully there are no plenty plugins that help you with this feature, however you may find enough of them that aren't so good, that's why we have collected for you 5 of the most imponent plugins to get started with your dynamic, resizable and modifiable dashboard.
Inspired heavily by the jQuery Masonry plugin, Shapeshift is a plugin which will dynamically arrange a collection of elements into a column grid system similar to Pinterest. What sets it apart is the ability to drag and drop items within the grid while still maintaining a logical index position for each item. Pinterest is a great example of a masonry grid layout. Plex mac offline. In a grid layout, your contents are shown as blocks, cards, or tiles on your website. A grid layout may have a fixed height of the blocks, but a masonry grid layout can have different height of blocks. It’s because masonry grid layout utilizes the spaces as efficiently as possible.
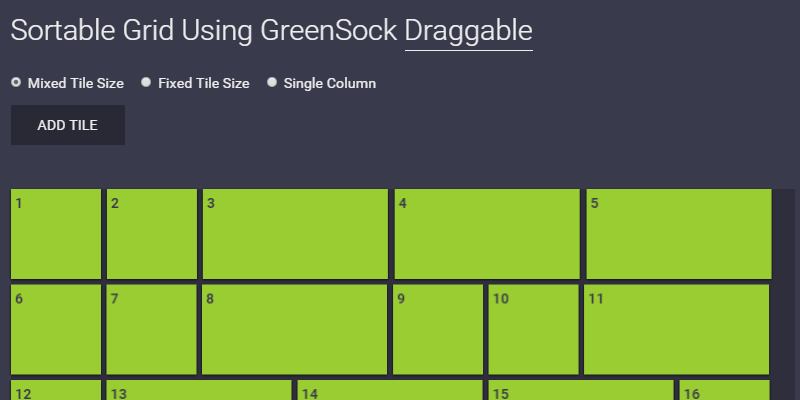
5. Layout Grid
Layout grid is a jQStatic responsive grid with pure css. Javascript using native drag-n-drop to reorder for each screen size on desktop and mobile.
Layout Grid is a plugin that allows you to build a static responsive grid with pure css and using Javascript to provide native drag-n-drop support to reorder for each screen size on desktop and mobile.
4. jQuery Gridly


Gridly is a jQuery plugin that allows you initialize a layout that can be modified by dragging and dropping as well as resizing on a grid.
Masonry Layoutmasonry Style Drag And Drop Cards Printable
3. jQuery Shapeshift
Inspired heavily by the jQuery Masonry plugin, Shapeshift is a plugin which will dynamically arrange a collection of elements into a column grid system similar to Pinterest. What sets it apart is the ability to drag and drop items within the grid while still maintaining a logical index position for each item. This allows for the grid to be rendered exactly the same every time Shapeshift is used, as long as the child elements are in the correct order. The library offers:
Drag and DropRearrange items within a container or even drag items between multiple Shapeshift enabled containers. Dragging elements around will physically change their index position within their parent container. When a page reloads, as long as the child elements are placed in the correct order then the grid will look exactly the same.
Antares - Auto-Tune 8.1.1, Autotune Evo 6.0.9, AVOX Evo 3.0.2, Harmony Engine 3.0.2, VST, VST3, RTAS x86 x64 (PORTABLE, NO INSTALL, SymLink Installer) VST, VST3, RTAS x86 x64 25.72 MB Check links: All links are alive! All credits goes to the respective people. A professional pitch and time correction software. 4.0 (4 votes) 8.1.6 Antares Audio Technologies. Review Comments Questions & Answers Update. Auto tune 8.1 1. Antares Auto Tune 8.1.1 keygen frees your vocal creativity while still providing the seamless, natural pitch correction that Auto-Tune is famous for. Thanks to its revolutionary new Flex-Tune technology, Auto-Tune 8 ensures that all of your vocal gestures remain untouched, so all of the expression.
Works on Touch DevicesShapeshift uses jQuery UI Draggable/Droppable for help with the drag and drop system. Luckily there is already a plugin calledjQuery Touch Punchwhich provides touch support for jQuery UI D/D. It can be found in the vendor folder.
Multiwidth ElementsA new feature in 2.0 is the ability to add elements that can span across multiple columns as long as their width is correctly set through CSS.
Responsive GridEnabled by default, Shapeshift will listen for window resize events and arrange the elements within it according to the space provided by their parent container.
2. Muuri
Muuri is a magical JavaScript layout engine that allows you to build all kinds of layouts and make them responsive, sortable, filterable, draggable and/or animated. Comparing to what's out there Muuri is a combination of Packery, Masonry, Isotope and Sortable. Muuri's default 'First Fit' bin packing layout algorithm generates layouts similar to Packery and Masonry. The implementation is heavily based on the 'maxrects' approach as described by Jukka Jylänki in his research A Thousand Ways to Pack the Bin. If that's not your cup of tea you can always provide your own layout algorithm to position the items as you wish. Muuri uses Web Animations to power it's internal animation engine and Hammer.js to handle dragging. And if you're wondering about the name of the library 'muuri' is Finnish meaning a wall. The plugin features:
- A Fully customizable layout
- Drag & drop (even between grids)
- Nested grids
- Fast animations
- Filtering
- Sorting
1. Gridstack.js
Originally known as gridster.js, the project was initially abandoned by their developers, however thanks to the potential of the library itself it was adopted by radiolips and trolee creating the Gridstack group on Github where you can find the Gristack project today, a maintained fork of the original library that is used by a lot of developers around the world. Gridstack.js is a mobile-friendly Javascript library for dashboard layout and creation. Making a drag-and-drop, multi-column dashboard has never been easier. gridstack.js allows you to build draggable, responsive bootstrap v3-friendly layouts. It also works great with knockout.js, angular.js, ember.
To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable.

Honorable mentions
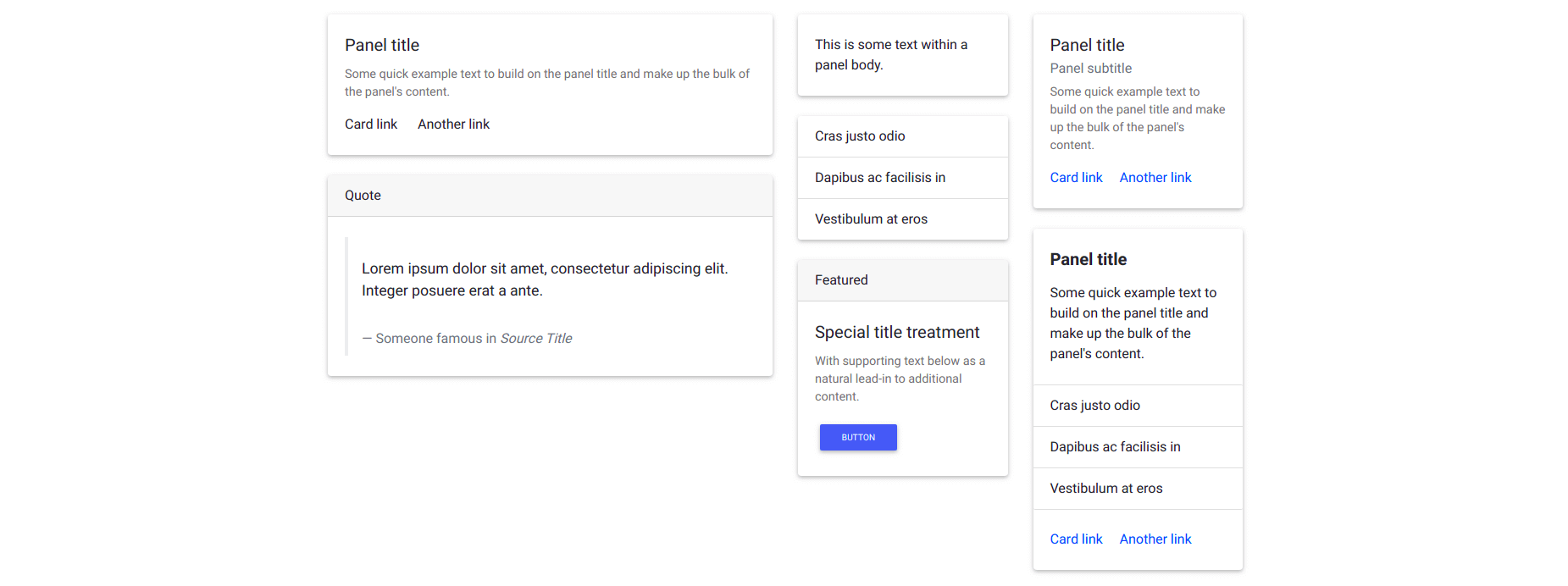
Packery
Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in a specific spot, or dragged around. It’s perfect for draggable dashboard and seamless Masonry image galleries.
If you know another awesome jQuery/JavaScript plugin to build draggable grid layouts, please share it with the community in the comment box.
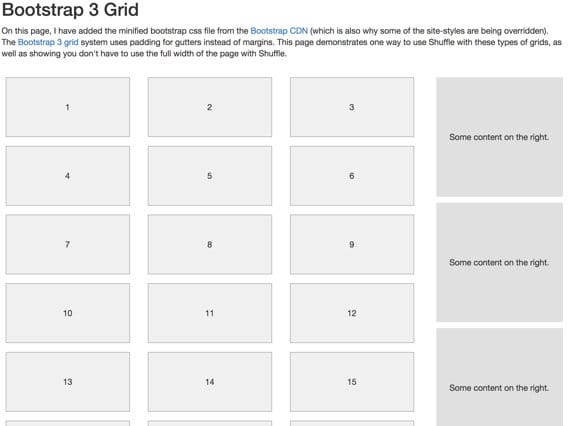
Espn nba 2k5 iso. The bootstrap.masonry.js jQuery plugin transforms the regular Bootstrap 4 or Bootstrap 3 grid system into a responsive, fluid grid layout similar to the Pinterest or Masonry.
How to use it:
1. Include the needed jQuery JavaScript library and Bootstrap 4 or Bootstrap 3 framework on the webpage.
2. Load the bootstrap.masonry.js script after jQuery library.
3. Create a Bootstrap grid system with the following attributes:


Masonry Layoutmasonry Style Drag And Drop Cards Online
- data-target: the selector of grid items
- data-col-xs: the number of columns on extra small devices (phones)
- data-col-sm: the number of columns on small devices (tablets)
- data-col-md: the number of columns on medium devices (desktops)
4. Enable the Masonry/Pinterest layout by calling the function on the top container.
Changelog:
Masonry Layoutmasonry Style Drag And Drop Cards Price Guide
2020-05-13
- updated column height comparation
2020-05-13
- Fixed issues when the screen size is smaller than 576px
2018-04-29
- Updated for Bootstrap 4
This awesome jQuery plugin is developed by gustavoconci. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Responsive Equal Height Columns With jQuery - MagicHeight
- Next: Manipulate Alignment Of DOM Element Using jQuery - Centify